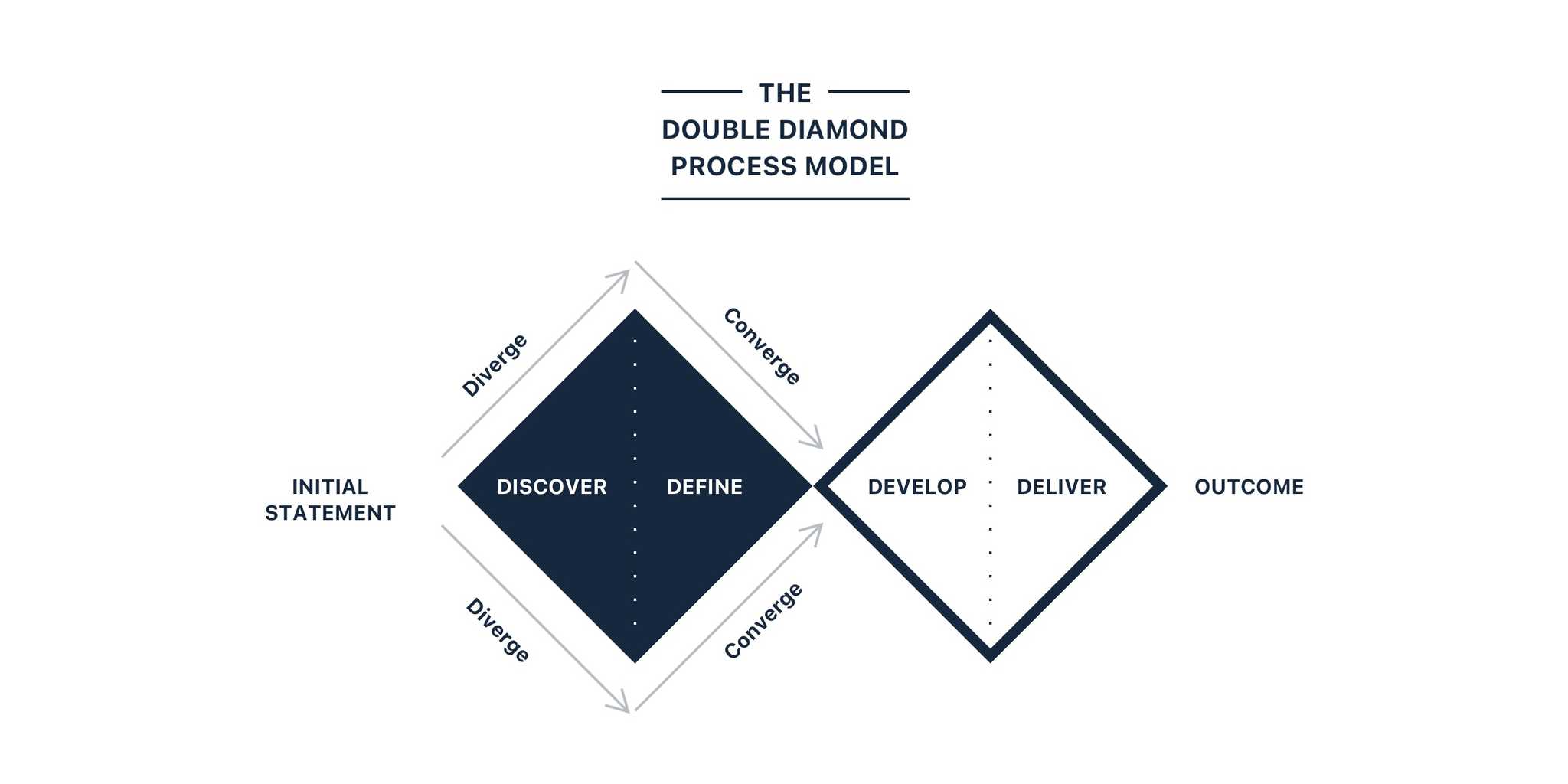
While working at Bilue, we've been asked by AMP to help them redesigning their current financial advising platform. Following the double diamond model, we defined then refined the key actions to be taken.

How do we ensure that Advisers have easy access to the high quality content available in Adviser IQ so they can provide the best advice to their clients?
To find these answers, we developed a research plan to uncover pain points and identify common behaviours that were impeding the navigation and the completion of their goals.

Discover and Define
To start, we organised a workshop with the AMP team in order to understand better what the platform was currently delivering, what their users were expecting from it and what was their overall feedback. We decided to use Miro to organise our notes and findings as it was super useful to share constantly with our client and receive their perspectives.
User Interviews
We performed 6 video call interviews of about 1h time to connect with Advisers, understand their day to day, expectations and frustrations as practitioners.
We also interviewed content managers, who gave us an overview of how they create or update
content utilising Adobe Experience Manager.
Usability testing
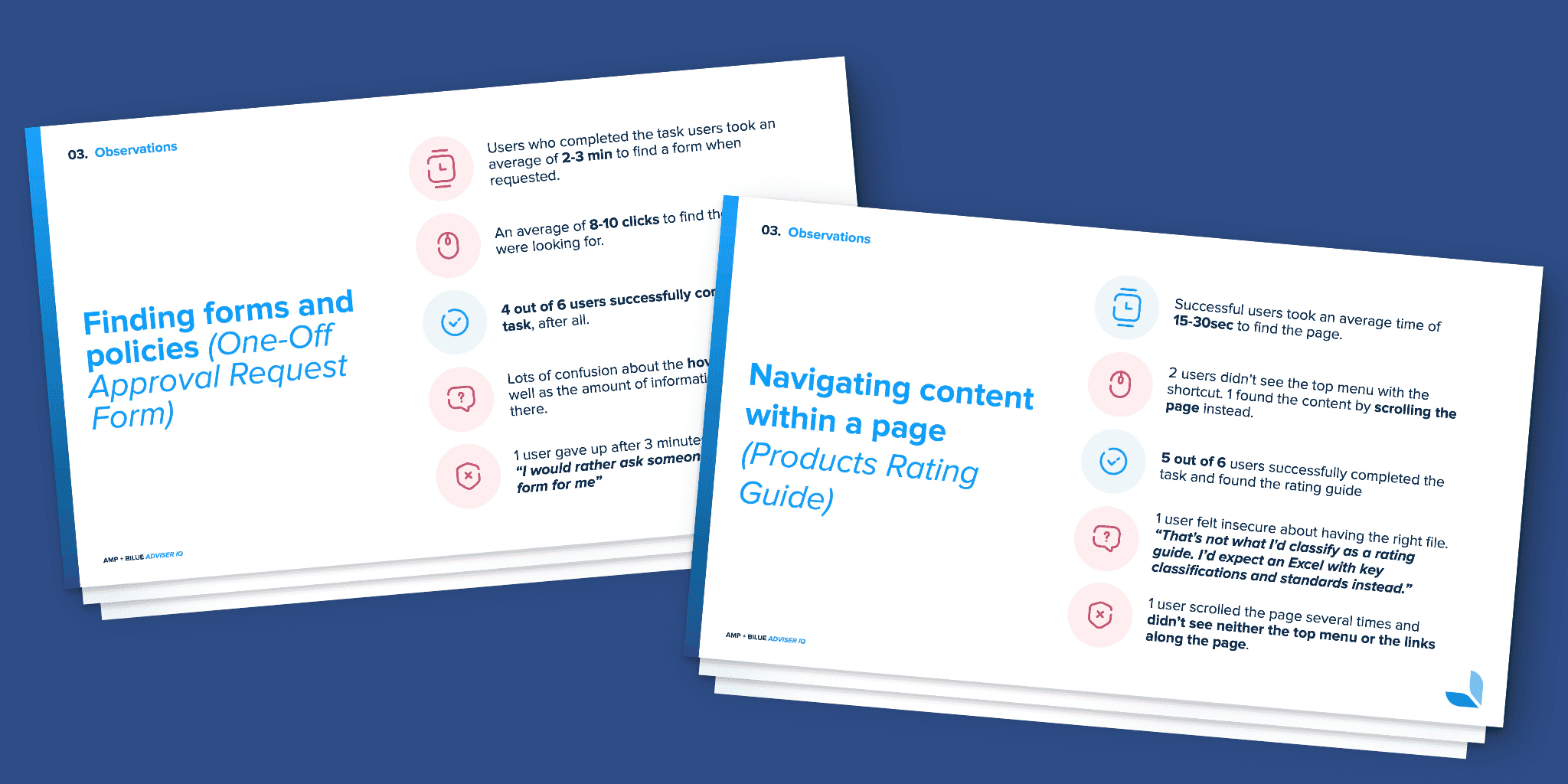
We consulted 8 participants to observe and map down navigation behaviours of different users when completing tasks related to their jobs to be done.
We conducted 2 rounds of interviews, one to collect feedback and a second one where we gave them tasks to perform with the aim of collecting metrics, which concluded our Discovery phase.

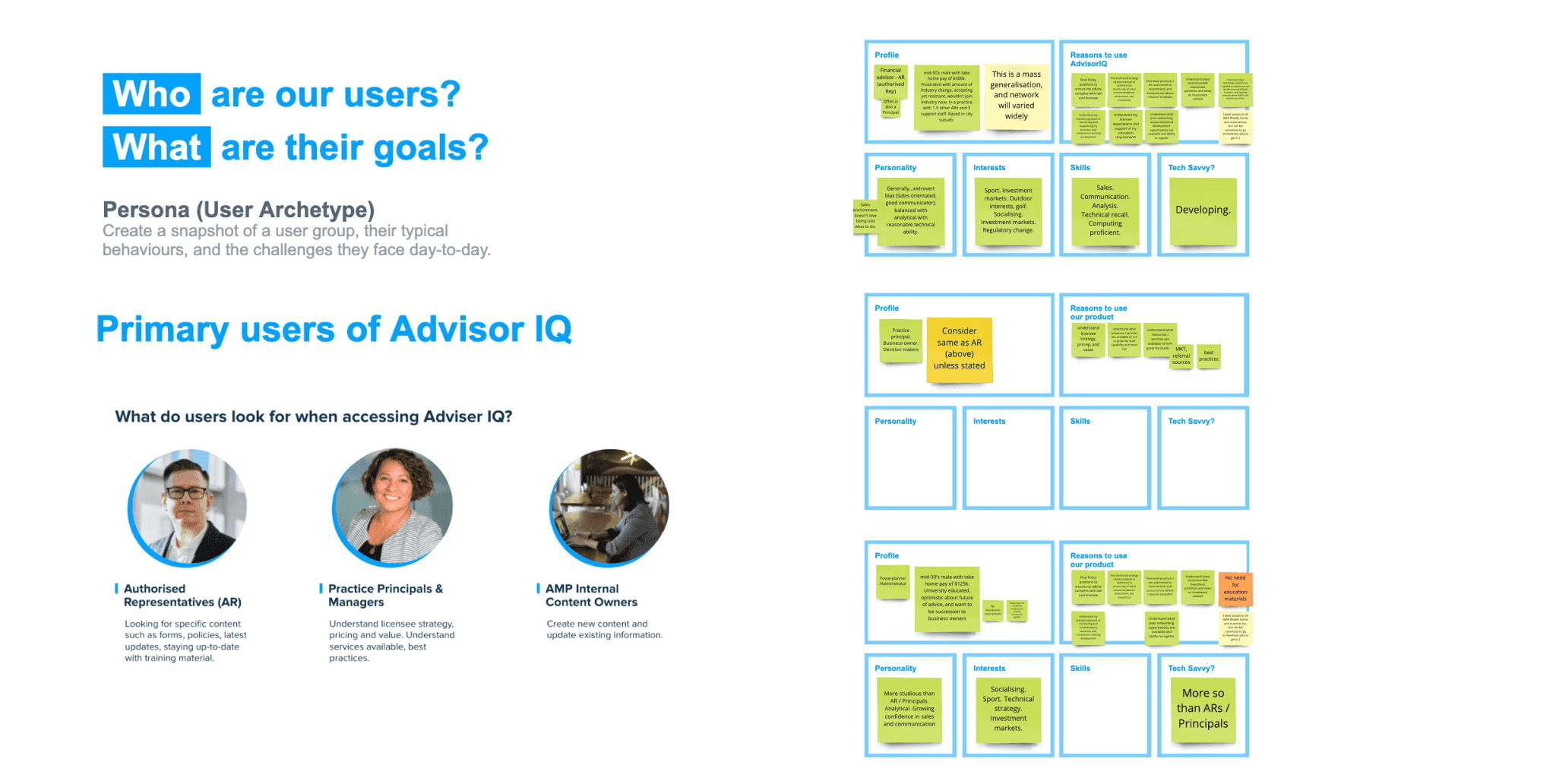
Set up and Persona
From our user interviews as well as stakeholders’ insights, we were able to categorise these users into 3 categories: Authorised representatives (AR) and Practices Principals & Managers and lastly, the AMP internal content creators.
Creating and validating these Persona enabled us to explain our decisions through differents angles to everyone involved and make sure we were all aligned.

Develop and Deliver
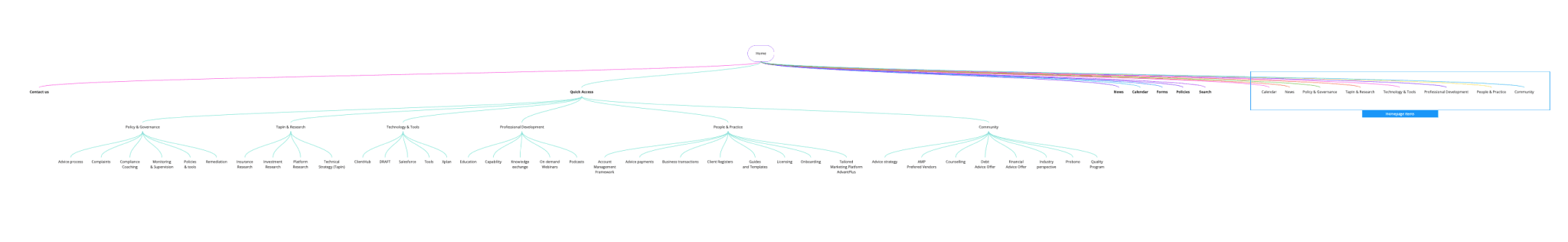
As the website had a massive amount of information, we had to translate the current information architecture into a diagram to enable the team to visualise it.
One of the main piece of feedback was the fact that the IA was too complicated, the elements were too hard to find, therefore we had to rethink everything.

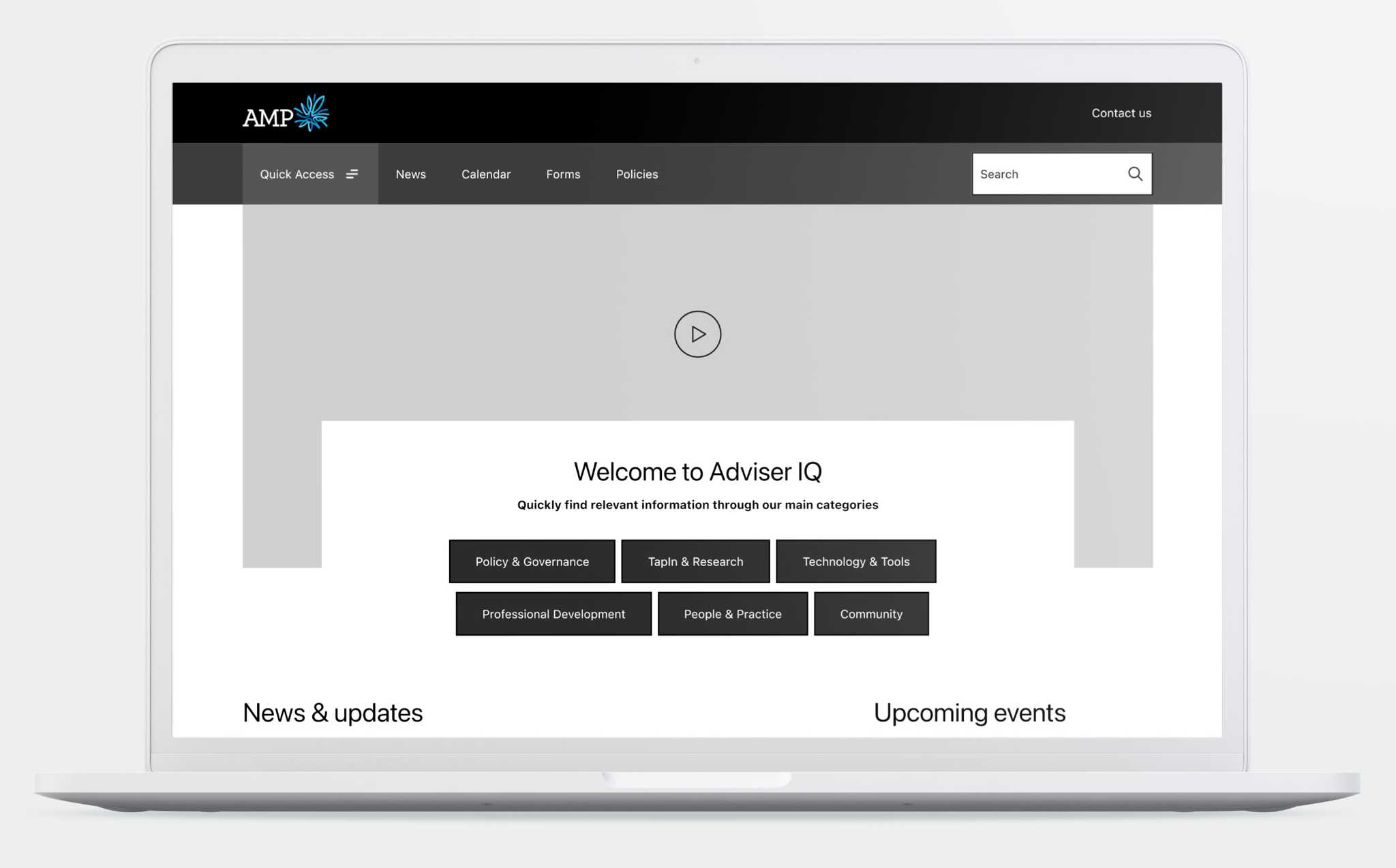
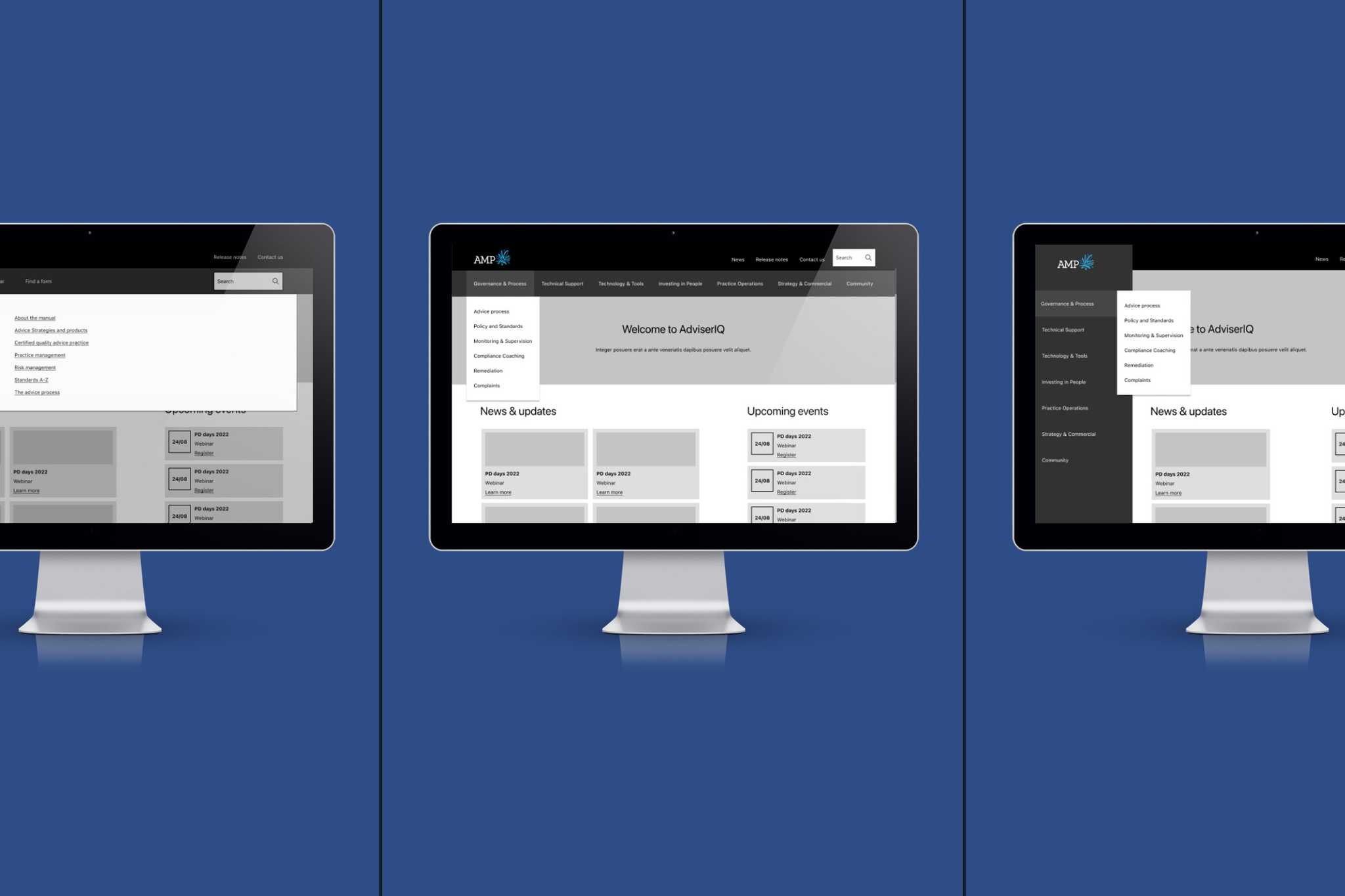
Prototyping and testing
We created and tested 2 prototypes and iterated until reaching a suitable outcome for both the interviewees and the internal stakeholders of AMP.
The final feedback were really positive, concluding this second phase on a good note while providing our client with a solid report of the next steps to be taken.


Outcome
We created a lenghty report encompassing our findings, our recommendation as well as an appedix with each users answers in order to make sure the team would have everything to continue building up a platform which we hope, will convince all of our interviewees.

